專案可以順利編譯以及在模擬器上運行後,就可以為這個App 加上一點畫面、功能、按鍵、輸入框以及各式各樣的介面元件。
在專案內,這些「資源」放在app/res/layout
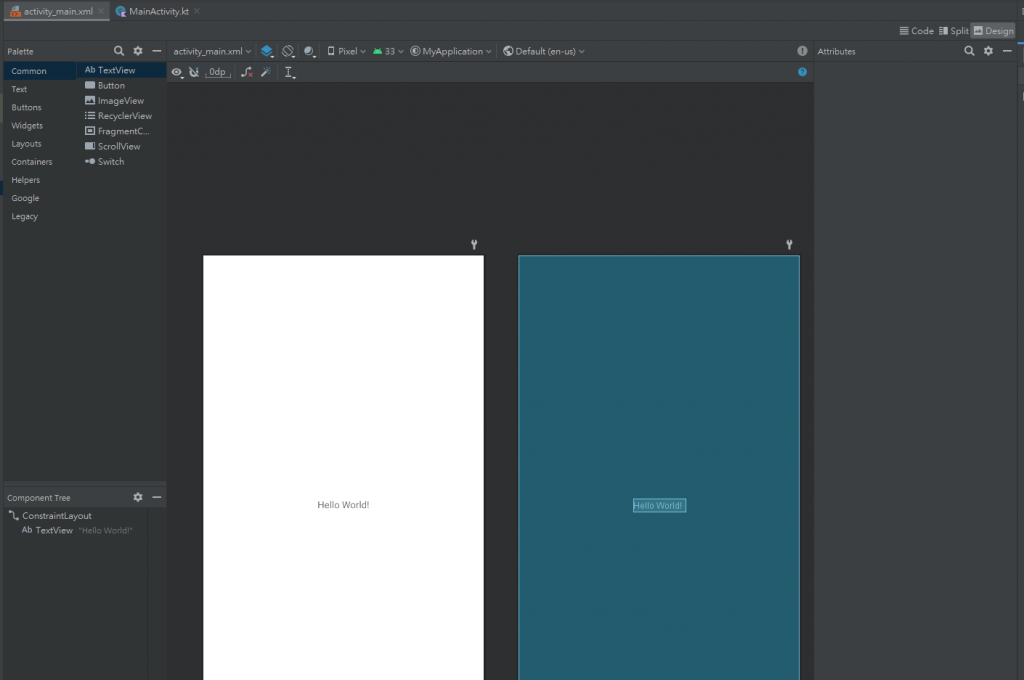
對activity_main.xml 雙擊就可以開啟編輯區
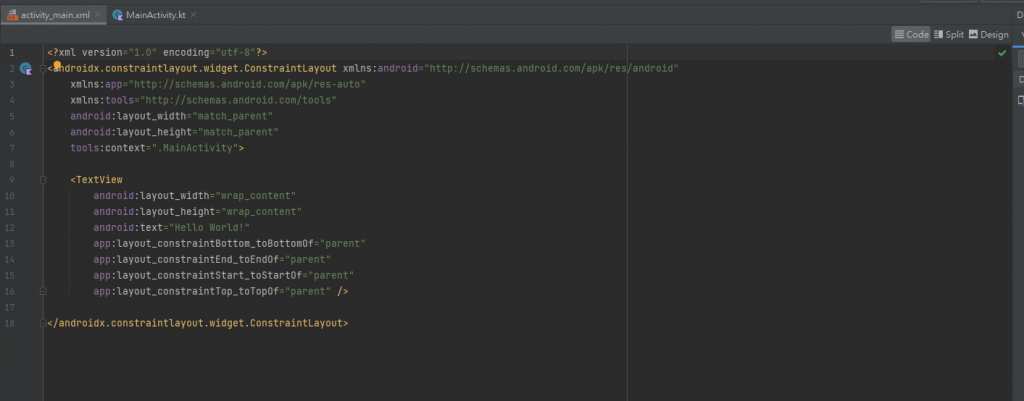
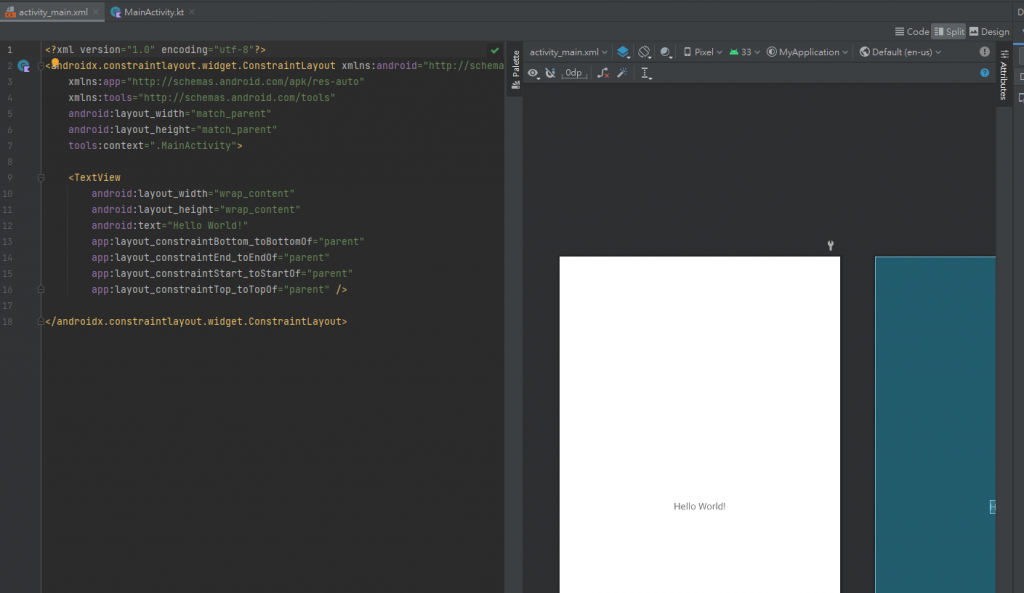
注意右上角可以有三種不同的編輯方式:
一、Code 編寫xml 以語法快速編輯畫面
二、Split 編寫xml 或是UI 移動畫面同時可以看到xml 的更新
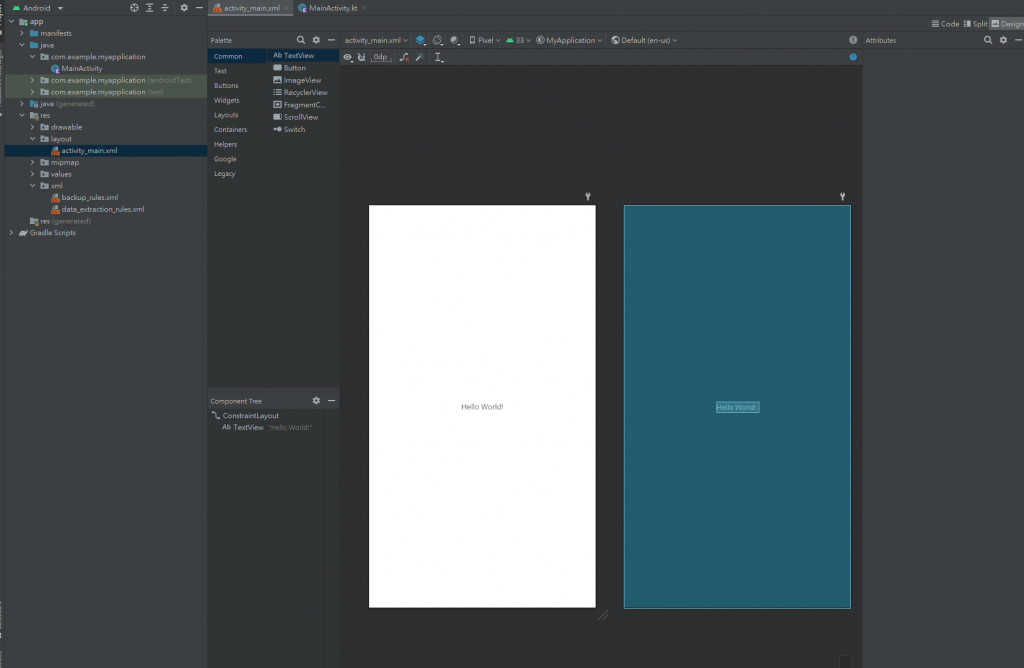
三、Design 純UI 介面編輯
簡單拉幾個元件以及週整它的位置、內容,編輯後執行,就可以得到帶有不同元件的App!
